Blogspot : làm sao để có một Comment Form đẹp ?
/

Tuy vậy, vẫn có một số tác giả chịu khó trang trí cho Comment Form (mình là một trong số đó). Với kinh nghiệm "đầy mình" trong việc edit template, trong bài viết này Noct sẽ hướng dẫn bạn cách trang trí khung nhận xét của blog sao cho đẹp nhất. Lưu ý đây chỉ là hướng dẫn chứ không nêu ra code cụ thể bởi vì mỗi template có phong cách thiết kế khác nhau nên không thể dùng chung một mẫu nhận xét được.
Vào phần chỉnh sửa HTML của template, chọn mở rộng mẫu tiện ích, tìm dòng sau:
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>comments-block chính là id của khung hiển thị nhận xét theo chuẩn Minima.
Trong comments-block này bạn sẽ thấy có các thành phần sau:
<b:if cond='data:comment.authorUrl'>Đây chính là phần hiển thị tên và profile của người comment, ta đặt cho nó một class tên là comments-meta như thế này:
<div class='comments-meta'>
<b:if cond='data:comment.authorUrl'>
.....
</b:if>
</div>Lưu ý là phải chèn thẻ đóng </div> đúng chỗ nếu không sẽ báo lỗi khi save. Tiếp theo, bạn sẽ thấy:
<b:if cond='data:comment.favicon'>Đây là phần hiển thị avatar của người nhận xét, ta đặt cho nó một class tên là comments-avatar, bạn làm tương tự như với comments-meta.
Tiếp tục:
<dd class='comment-body'>
...
</dd>
Đây là phần hiển thị nội dung comment. Tiếp theo là:
<span class='comment-timestamp'>Cái này chính là thời gian đăng nhận xét. Cuối cùng là khung để viết nhận xét, nó sẽ có id là comment-form.
Nếu để ý, ta sẽ thấy có các thành phần dl, dd, dt, ol... trong khung nhận xét. Đây là các thẻ kiểu list trong CSS, chúng sẽ khiến vấn đề trở nên phức tạp hơn nếu bạn chưa quen dùng. Vì vậy, ta sẽ xóa chúng đi và thay thế bằng các thẻ div quen thuộc để dễ dàng tùy biến. Tìm tất cả các chữ tô đậm màu xanh ở trên rồi đổi thành div hết, và đừng quên chèn thẻ đóng </div>. Ví dụ:
<div class='comment-body'>
.......
</div>Từ giờ, công việc của chúng ta trở nên cực kì đơn giản, sử dụng CSS trên từng id và class của Comment Form (color, background, border, font...) để trang trí theo ý thích:
#comments-block { ... }
.comments-meta { ... }
.comments-avatar { ... }
.comment-body { ... }
.comment-timestamp { ... }
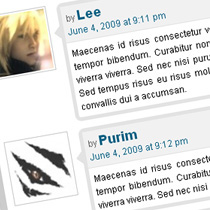
#comment-form { ... }Để dễ hình dung thì bạn xem ảnh này.
Chúc bạn làm được một khung nhận xét đẹp.











34 comments
Boc tem thanks noct nhe
Mà bác ơi cái blog tiếng anh của bác có hứong dẫn thủ thuật phân trang cho blog có mấy style đẹp lắm mà mình làm tại sao nó ko đựoc đã vậy mất hết bài đăng
Cái blog đó làm cho vui nên còn sơ sài :D
Cậu vào địa chỉ này để hiểu rõ hơn cách làm nhé.
Khung Comment của bác Noct trông rất là chuyên nghiệp .
Em cũng chú trọng vấn đề này và cã những chi tiết nhỏ , nhưng trình độ có hạn nên ... :D
Cảm ơn Noct. Cái này khá hay đây. Điều quan trọng là con mắt thẩm mỹ thôi.
một bài viết rất hay, mình cũng hiểu thêm phần nào. Cảm ơn Noct!
:) quá pro, không thua gì theme thesic bên nhà wordpres
Xin nhận em làm đệ tử b-)
Quá khen :)
Trang Forex của bác trông cũng "pờ rào" mà :D
AllBlogTools.Com mới nâng cấp lên nhìn đẹp nhỉ =d>
Anh Trí có thủ thuật nào sắp xếp bài viết nào giống không share ae xài đi :D
tiếc quá nhỉ mấy cái style phân trang đó đẹp quá giá mà mình làm được :))
Em đưa cái code template của em bác làm giùm em đi chứ nghe nói khó hiểu quá nghe bác nói cái này khó hiểu với lại nhức đầu quá b-(
Email của bác là gì để em send code qua
Upload lên đâu đó rồi send qua phần liên hệ nhé :P
Cái temp này rất đỉnh :) mà comment form này cũng không chỗ nào chê được hết :)
Mình kết cái temp này ghê nha. Nhưng hình như vẫn còn bị lỗi font một chút...
BÁc gửi lại cho em cái code template đi email là : mrsky02@zing.vn
À cái temp của Quân code hơi lạ nên chưa fix được lỗi, áp dụng trên template khác thì bình thường. Khoảng ngày mai sẽ send bản fix =d>
cái comment form này đẹp!
Noct giúp việc như sau: Theme của tớ không có thẻ b:if cond='data:comment.favicon' . Bây giờ muốn thêm vào thì thêm vào chỗ nào? Cám ơn NOct
Template của bạn bị thiếu dòng này nên sẽ không hiển thị avatar, bạn có thể tải một số template của mình để copy các dòng bị thiếu nhé :D
@Noct :OK. THanks
Mình rất thích cái comment của temp Glow, bác Noct có thể lấy code và hướng dẫn cho mình đc ko? Loay hoay từ sáng tới giờ rồi, hichic
Bạn đọc bài này. Cách làm cũng hoàn toàn tương tự, chỉ khác là bạn copy đoạn mã từ Glow.
Chào bác. Cảm ơn các bài viết rất hay của bác.
Tiện đây cho tôi hỏi: có thể tùy biến phần nhập nội dung comment được không?
Phần để gõ nội dung nhận xét (#comment-editor) là một iframe nên thứ duy nhất có thể tùy biến là kích thước của nó :((
@Noct :
Cảm ơn bác đã trả lời nhanh :-)
thanks nhé :)
:) Rất tuyệt http://4.bp.blogspot.com/_U0QaeycS3vw/TTXulENdJ0I/AAAAAAAAAFU/5f5vHw6N44c/smile.gif
Chào Noct, mình rất thích cái khung comment như thiết kế của Noct, nhưng làm xong theo hướng dẫn của Noct mà không thấy xuất hiện khung đó và đến đoạn cuối "Từ giờ, công việc của chúng ta trở nên cực kì đơn giản, sử dụng CSS trên từng id và class của Comment Form (color, background, border, font...) để trang trí theo ý thích:...
Noct có thể nói thêm về vấn đề này cho mình được không ?
Mail của mình : kimduccz@yahoo.com
Noct ơi....
Blog của mình không có dòng :(
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
Mà chỉ có dòng :-o :
<dl class='comments-block' id='comments-block'>
Vậy thì phải làm thế nào hả Noct ? Làm ơn giúp mình với nhé @-)
Tuần mới nhìu niềm vui và hăng say nhé !
em thì thích dạng khung comment như blog này hơn :D
b-)
Noct ơi, anh có bài hướng dẫn tạo cái phần Nhập Nội Dung Comment như Blog của anh không ? thanks anh ^^
email của e : yultaesun@gmail.com
Bài viết được lắm!
Mời bạn ghé thăm Blog của mình:
http://vanchuyennha.blogspot.com
Đăng nhận xét
- Không chèn liên kết quảng cáo khi đăng nhận xét.
- Nội dung nên liên quan tới chủ đề của bài.
- Use English if you do not understand what we are talking about.
Chèn Emoticons