Trình diễn ảnh chuyên nghiệp với prettyPhoto
/

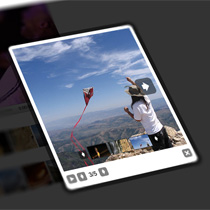
Đây là một dạng lightbox nhưng có nhiều chức năng hơn như hiển thị cả video và flash. Trang web của bạn sẽ trở nên chuyên nghiệp hơn nếu sử dụng plugin này. Muốn biết nó như thế nào thì bạn click vào hình ở dưới:
Kiểu default
Hiển thị dạng gallery:
Trình diễn Video:
Để sử dụng được plugin này trên blogspot thì trước tiên bạn phải tắt hiệu ứng ảnh mặc định của Blogger, vào phần Cài đặt -> Định dạng rồi tìm và chọn như sau:

Save lại, tiếp tục vào phần chỉnh sửa HTML rồi chèn đoạn code sau phía trên thẻ </body>
<link href='http://www.no-margin-for-errors.com/wp-content/themes/NMFE/css/prettyPhoto.css' media='screen' rel='stylesheet' type='text/css'/>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
<script src='http://www.no-margin-for-errors.com/wp-content/themes/NMFE/js/jquery.prettyPhoto.js' type='text/javascript'/>
<script type='text/javascript'>
jQuery("a[rel^='prettyPhoto']").prettyPhoto();
</script>Sau đó, trong khi đăng ảnh trong bài thì bạn thêm dòng rel="prettyphoto" như thế này:
<a href="image.jpg" rel="prettyphoto"><img src="..."/></a>
Để hiển thị kiểu gallery thì sửa thành rel="prettyPhoto[pp_gal]" , còn muốn xem video thì thay link ảnh image1 thành link dẫn tới video đó, ví dụ như : http://www.youtube.com/watch?v=_EC2tmFVNNE
- Nên upload các file css và js lên host riêng.














20 comments
code hay thật thích nhất cái dễ xem video đấy nhìn chuyên nghiệp thật
Lúc trước từng bị lỗi #!prettyPhoto, sau đó pak fix đc nhưng jo lỗi nữa roài =)) chắc file js gốc bị lỗi
Cái này hay ghê! Phải thử ngay mới được! Cám ơn Noct nhé!
=)) Lighbox có cách Auto roài,giờ không phải chèn từng ảnh nữa :->
cái prettyPhoto này có sử dụng đc cho Forum Free không
Nếu đc thì dùng ra sao ! Xin hướng dẫn
liên hệ : yo! : tyvn_lc Rum : TeenPc.Tk
Xin Cám Ơn !
@tyvnlc.top-me.com được, cách làm cũng tương tự như trên , xem thêm ở đây : http://noct-land.blogspot.com/2011/09/apply-prettyphoto-for-all-images.html
i didn't get the same result like demo..!!!
Mình ko làm được. Bạn có thể hướng dẫn chi tiết thêm được ko ? Thank nhìu !
@dungnhinlai Những thủ thuật của Noct đều rất tuyệt và dễ thực hiện. Bạn làm chưa được chắc có thể là file js đã được khai báo ở đâu đó 1 lần rồi.
Làm sao có thể xóa bỏ trình biểu diễn của google trước khi thêm trình của prettyPhoto
@Thiên Mệnh đã cập nhật bài đăng, bạn xem lại để biết cách giải quyết.
Quá đẹp. Tích hợp được cả slide của Picasa =d>
Ngon bác ợ :*
How to get the same effect as shown here?
Bạn ơi, tại sao mình làm xong nó ko giống như demo nhỉ?
Đẹp thật, mình sẽ thử
Noct có thể làm thêm một bài hướng dẫn về Prettypopin cho blog được không ? b-( mình có xem hướng dẫn bên no-margin-for-erors nhưng mình không làm được X-(
Thanks !!!
Nhận xét này đã bị tác giả xóa.
Mình thường nghe câu nói là "Nên upload các file css và js lên host riêng." nhưng mình không biết cách nào để chép lại file js để up lên host riêng lên Google của mình.
Nhận xét này đã bị tác giả xóa.
Không hiểu sao mình chỉ nhấn gửi 1 tin vậy mà giờ vào xem lại thì thấy 3 tin trùng nhau.
Mình ko làm được
Đăng nhận xét
- Không chèn liên kết quảng cáo khi đăng nhận xét.
- Nội dung nên liên quan tới chủ đề của bài.
- Use English if you do not understand what we are talking about.
Chèn Emoticons