Dropdown menu cho Newscast Template
/
 Newscast Template vốn có sẵn menu xổ dọc (dropdown) nhưng do nó xung đột với Slider nên Noct đã tạm thời ẩn nó đi. Giờ đây vấn đề đã được giải quyết, nếu bạn muốn sử dụng đồng thời cả dropdown menu và Kwicks Slider thì làm như sau:
Newscast Template vốn có sẵn menu xổ dọc (dropdown) nhưng do nó xung đột với Slider nên Noct đã tạm thời ẩn nó đi. Giờ đây vấn đề đã được giải quyết, nếu bạn muốn sử dụng đồng thời cả dropdown menu và Kwicks Slider thì làm như sau:- Vào phần chỉnh sửa HTML của template tìm dòng:
.catnav_wrapper { ... z-index: 4; ... }
sửa thành:
.catnav_wrapper { ... z-index: 9999; ... }
Tiếp tục tìm:
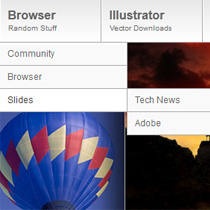
<li><a href='#'><strong>Browser</strong><span>Random Stuff</span></a></li>sửa thành
<li><a href='#'><strong>Browser</strong><span>Random Stuff</span></a>
<ul class='sub-menu'>
<li class='menu-item'><a href='#'><strong>Community</strong></a></li>
<li class='menu-item'><a href='#'><strong>Browser</strong></a></li>
<li class='menu-item'><a href='#'><strong>Slides</strong></a>
<ul class='sub-menu'>
<li class='menu-item'><a href='#'><strong>Tech News</strong></a></li>
<li class='menu-item'><a href='#'><strong>Adobe</strong></a></li>
</ul>
</li>
</ul>
</li>Như vậy trong mục Browser của menu đã có thêm 2 menu con với hiệu ứng jQuery. Bạn chỉ việc sửa lại hoặc thêm/bớt cho phù hợp với nội dung site của bạn.








33 comments
hay quá bạn ơi!
tks. Template vừa đẹp vừa nhiều tiện ích.
:x
Hay quá, làm ngay. +1
Thanks ! làm cái được liền :)) update nhanh ghê :D
anh Noct cho em hỏi cái slider có thể chỉnh chiều cao của nó được không :D
Tuyệt, Giờ còn thiếu mỗi cái là cập nhật tự động cái slide nữa thôi :))
Lâu lâu mới thấy bác Noct xuất hiện
+1 ngay và luôn :D
newcast của bác Noct thì đẹp vô đối nhỉ
Anh Noct lại ra thủ thuật mới, tiếc là em chưa có dịp đổi tem của bác để xài:D
Thank anh Noct, hồi trước xài Newcast ko có dropdown thấy chán chán, nay xài dc dropdown rồi thấy đã quá
Lâu lắm mới thấy Noct ra bài mới
Mượt lắm bác :D
@Minh Triết bên FanDung có bài auto Slider rồi đó bác :D
Nhờ Noct viết hộ code về đường bo xung quanh hình đại diện của readmore như http://perception-theme.blogspot.com/ nhé
@Dollar và Euro
Cái này dễ mà Bác , trong CSS bác thêm code. Vd ảnh thì bác thêm như sau:
img {border: 1px solid #CCC;
border-radius: 3px;}
thuộc tính border-radius dùng để bo góc cho tròn đó bác:D
Anh có thể cho em hỏi cách làm khung tác giả cuối bài viết không??
Trả lời sớm cho em nha!!
@Đam mê seo site bạn hình như nói về bất động sản, hy vọng bạn sẽ tìm được các liên kết khác phù hợp hơn với chủ đề của bạn. Rất tiếc.
Sao bác Noct không quất con domain cho hoành tá tràng nhỉ ;))
Nói thật trong số những blogspoter thì mình thích con mắt thẩm mỹ của noct nhất,noct và Duy Phạm có cái nhìn đơn giản,template khỏi chê vào đâu đc:))
Đơn giản và đẳng cấp:)
@Đing Kiu TruêCó mà dám,pác Noct chém gió vù vù nên dùng mặc định cho nó lành :D :D :D :D :D :D :D :D :D :D :D :D :D :D :D :D :D :D :D :D :D :D
noct ơi slider lỗi rùi kìa:(
Oài , lâu rồi ko thấy bác Noct cho ra "sản phẩm" mới nhỉ !
Làm phát đi bác ! ^^
He.. cám ơn NOCT. Mình đang dùng ké theme này của NOCT
Anh ơi, cái dropdown menu này có một lỗi là trong trang chủ homepage vẫn load được cái dropdown, còn khi xem 1 bài viết thì rà chuột lên nó không hiện ra.
Làm thế nào giờ a Noct?
dạo này ít có bài viết mới nhỉ ??
@Carbon Hidro Oxy Nitotrong demo không bị như em nói.
Cảm ơn bác nhé, mình vừa dùng temp này , à hướng dãn mình tạo biểu tượng cười cho blog nhé
Bác Noct ơi, temp này mình bị lỗi comment phân cấp nè, bác qua xem sao http://windowsvietnam.blogspot.com/
@Mr.Nguyễn Hải ™Mình fix được rồi, temp khá là đẹp, thanks bác
hi,
em mới làm thử 1 cái blogspot.
em rất tò mò làm sao có thể làm menu ở trên cùng như của anh được ạ.
nếu dùng template thì có rồi. Nhưng em xin phép hỏi, để có thể tự thiết kế blog của mình
em xin cảm ơn trước
Cảm ơn anh Noct mình nhiều lắm nha!
Bác Noct ơi, xem giúp em với. Cái dropdown menu nó bị vấn đề gì á. Menu đầu tiên là "Euro 2012" có 2 menu con bị tình trạng rê chuột vào thì sổ menu xuống nhưng ko thể để chuột vào menu con. Cái ác là lúc nó bị lúc nó không. Trong khi đó các menu khác rất ổn định, như menu "Ngoại hạng Anh" menu cấp 1, sổ menu xuống là có thể rê chuột đến menu con, menu "Browser" menu cấp 2 cũng rất ổn định. Chỉ bị mỗi cái menu "Euro 2012".
Em xem demo thì thấy cũng ko bị gì.
Nhờ bác Noct giúp em. Cảm ơn bác nhiều.
À quên, blog của em đây http://anbongdangubongda.blogspot.com/
bạn cài lại Newscast 1.1 gốc nhé
Mình đã tìm ra nguyên nhân rùi, lỗi dropdown menu có lúc rê chuột được, có lúc ko là do thẻ < span > đó (xin lỗi vì viết thẻ < span > kiểu này, nếu viết chính xác thì ko cho post bài, hiện lỗi là comment ko cho chèn thẻ < span >.
Trong menu dropdown có 2 dòng chữ, dòng chữ lớn và dòng chữ nhỏ (Ví dụ: chữ lớn là Tech New, chữ nhỏ là Apple, Microsoft & more). Tuy nhiên khi tùy biến, các bạn hay xóa dòng chữ nhỏ đi nên xảy ra vấn đề:
Code nguyên mẫu là
< li >< a href='#' >< strong >Tech News< /strong >< span > Apple, Microsoft & more< /span >< /a >< /li >
Các bạn chỉ xóa dòng chữ nhỏ và thay tên chữ lớn
< li >< a href='#' >< strong >Euro 2012< /strong >< span >< /span >< /a >< /li >
Chú ý thẻ < span > < /span >
Tuy nhiên khi click vào "Lưu Mẫu" thì tự động nó đổi thẻ
< span > < /span > thành < span/ >
Nên bị lỗi khi xổ menu xuống thì có lúc rê chuột vào menu con được, có lúc ko. Mình đã test kỹ rùi nên chia sẻ lại cho các bạn, để tránh trường hợp này.
Đăng nhận xét
- Không chèn liên kết quảng cáo khi đăng nhận xét.
- Nội dung nên liên quan tới chủ đề của bài.
- Use English if you do not understand what we are talking about.
Chèn Emoticons