TechBlog : Template dành cho blog về công nghệ
/

Sau đây là hướng dẫn sử dụng, để cài đặt phần Slider, click chỉnh sửa rồi chèn đoạn code sau:
<div id="featured">
<img width="990" height="335" src="...image1.jpg" class="featured" alt="photo-01" title="photo-01" />
<span><h5><a href="http://noct-land.blogspot.com" rel="bookmark">Tiêu đề 1</a></h5>
<p><strong>Đoạn mô tả...</strong></p></span>
<img width="990" height="335" src="...image2.jpg" class="featured" alt="photo-02" title="photo-02" />
<span><h5><a href="http://noct-land.blogspot.com" rel="bookmark">Tiêu đề 2</a></h5>
<p><strong>Đoạn mô tả...</strong></p></span>
</div>Thay đổi link ảnh, link bài đăng và các chi tiết khác cho phù hợp với blog của bạn.
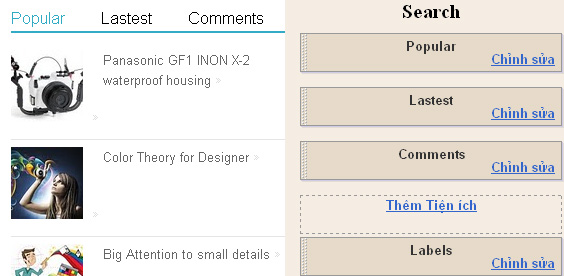
Vị trí của các tab ở sidebar trong layout là như thế này:
Để nút Reply ở phần Comment hoạt động được thì ta tìm dòng:
<a class='comment-reply' expr:href='"https://www.blogger.com/comment.g?blogID=8572312764701610119&Chỉ việc thay dòng màu đỏ bằng Blog ID của bạn vào.
TechBlog có sử dụng một số file .js, vốn đã được mình up sẵn lên Google Sites, tuy nhiên host này không chịu "chơi" với custom domain, vì vậy bác nào đã sắm domain riêng thì hãy upload lại các file js này lên host khác ví dụ như Google Code thì template mới hoạt động ngon lành được. Một lưu ý cuối cùng là template này không sử dụng Auto-readmore để thân thiện với SEO hơn, bạn tự chèn dấu ngắt nhảy để thu gọn bài viết ở trang chủ.
Vui lòng giữ nguyên thông tin tác giả khi sử dụng Template này.









62 comments
Á, cái cách đặt mật khẩu hay đây, tên thời trẻ, thời bôn tẩu giang hồ hay thời nào vậy bác :D
Thế Sài Gòn còn có tên là gì ấy nhỉ =))
ủng hộ gà nhà, dạo này một số trang temp nổi tiếng đều đưa temp của Noct, việc đặt mật khẩu là ưu tiên người việt dùng hàng việt :D tránh đưa tràn lan trên mạng. Pass đặt hay nhỉ, giống như chiếc nón kỳ diệu vậy "gồm 9 chữ cái không dấu không viết hoa, là tên đầy đủ của Bác Hồ"
trang demo có cái subscribers với cái follow twitter khủng quá :p
Phương châm của em là to và khủng mà bác :))
Noct thích xài hàng to hi hi. Hàng Việt to mới khoái @-)
Thích cái này lắm hi vọng nó phù hợp với blog mình bác còn màu khác ngoài màu xanh ko :)
@Minh Quân : Còn nhiều màu lắm, Quân thích màu nào =d>
Màu xanh dương đạm lên một tí , với lại mình muốn border cái sider và xóa cái mảng xanh ở mỗi bài viết
Với lại mình thấy cái bản template này được lắm chỉ cần nâng cái read lên cao tí xíu , cho mình hỏi làm thế nào để thay cái nút read more
Không còn màu blue nào ngoài màu này, muốn đậm hơn thì chịu khó vào Photoshop mà chỉnh nhé. Còn vụ custom border này nọ thì tớ không hỗ trợ.
Nhận xét này đã bị quản trị viên blog xóa.
Bác Noct làm Theme ngày càng nét đây. Bác chuẩn bị khoản 10 templaté để lên đạn đưa qua bên em bán nhé ^_^.
subscribers với cái follow twitter khủng là số người đăng ký khủng kìa, ko phải to [-(
không biết mấy bác nước ngoài có biết pass không chứ thấy nó đã chễm chệ ở đây rồi http://www.allblogtools.com/blogger-templates/2-columns/techblog b-(
b-( b-( b-( b-( b-(
Chắc có nội gián rồi :-ss
Mình chưa muốn nổi tiếng.
Noct ơi, thủ thuật Ẩn nội dung nhận xét của Nặc danh mà em yêu cầu, hôm nay a đã đăng rồi đấy. Qua xem và cho ý kiến nha.
@Tien Nguyen : Nghe phê quá, mà với tình trạng submit vô tội vạ thế này chắc phải theo xu hướng đó thôi. Chừng nào mới tích đủ 10 template đây trời :((
@Noct : Bác có màu xanh lá cây không nhỉ
Thăng allblogtools cứ như theo rình bác Noct ấy nhể, hở ra là lụm luôn. Hay bác qua bên đó làm CTV xem thế nào hở bác?
@Minh Quân : Cậu tìm tất cả dòng #31abc5 trong template rồi thay bằng #349425 là thành Green nhé =d>
đẹp phết, nhìn sành điệu
nice template
Tình hình là bác Noct nhà mình ngày càng được mấy ông bên nước ngoài biết tới vì có template đẹp ^_^
Dạo này ngày nào cũng có 1 mớ traffic quốc tế b-)
Giá mà các bạn ấy hiểu mình viết gì.
bác ơi sao em cài vao thì nó bị lỗi này.
có cách nào khắc phục không zậy.
Mẫu của bạn không thể được phân tích cú pháp vì được tạo không đúng. Hãy đảm bảo tất cả các phần từ XML được đóng chính xác.
Thông báo lỗi XML: Content is not allowed in prolog.
Do up lên mediafire bị lỗi đó cậu :(
Đã sửa lại link download, cậu tải về rồi cài lại nhé.
@Noct :hihi . chạy được rồi cảm ơn anh nhiều nhiều hé........ lúc nào đó rảnh qua spam anh chơi hé.....
hihi ...... cảm ơn anh nhiều nhiều nha.......... hé thành công mĩ mãn luôn. Mà anh ơi có cái hiệu ứng chuyển slider như trang chủ của anh thì phải làm sao ạh.
Để có đầy đủ hiệu ứng thì phải sửa lại trong file .js nữa, tại cái theme này mặc định nó chỉ nhiêu đó. Để hôm nào rãnh viết một bài về cái Slider này b-)
:-ss Thôi đành phải chờ vậy chứ sao
Em đang lo lắng về host. Nhìn mấy giao diện của blogspot cũng chẳng thua kém gì WP. Không khéo em phải tìm hiểu và chuyển sang blogspot thôi.
Nice theme
Nếu vậy thì rất hoan nghênh =d>
Bác NOCT ơi. Bác nói các file .js gì đó ở đâu vậy bác, và em muốn sửa thì phải sửa ở đâu vậy. Em kết theme này của bác quá trời
Em sử dụng tên miền riêng và muốn sử dụng theme của bác (em muốn dùng hàng Việt hơn bác ạ), nhưng các file .js ở đâu vậy bác, em có thể download nó về bằng cách nào vậy bác và phải thay thế link ở đâu ạ.
Em mới chuyển từ WP sang blogspot nên cũng chưa hiểu hết cách thức hoạt động mong bác chỉ giáo thêm.
Các file js ở đây nè bạn : https://sites.google.com/site/noctsite/js
Bạn tải về rồi upload lên chỗ khác sau đó thay link mới up vào trong template là được =d>
@Noct : Bác cho em hỏi thêm 1 chút được không? Phần Lastest và Comments hoạt động thế nào vậy bác, em có cần điều chỉnh gì không ạ? (em mới chuyển sang sài blogspot, nếu câu hỏi ngây ngô thì các bác đừng cười em nhé)
Thanks bác đã hỗ trợ.
I like your template!
Thế còn chỉnh màu nền header, main, sidebar, bo tròn tạo bóng thì sao bác? Thông cảm em mù thiết kế template... :-SS
@CAA: nó hoạt động như bất cứ tiện ích nào khác, bạn có thể đổi tên thành Recent hay gì gì cũng được.
@Dạ Lai Hương: cái đó bạn phải tự mày mò thôi, không ai đủ thời gian để hướng dẫn tận răng cho bạn cả.
mình muốn trích cái feature ra để cho vào blog của mình thì phải làm sao đây admin
Tôi thấy là cậu đã đi nhờ người khác giúp rồi nên ở đây khỏi cần trả lời nhé.
hi. k phải nhờ mà đi mò thôi. :P
bác ơi.mục comment chỉnh như thế nào để nó tự nhận được thế bác.
Bạn xóa nó đi rồi cài lại tiện ích Recent Comments là được
Template này của Noct đã được đăng trên zoomtemplate.com ^^
http://www.zoomtemplate.com/2011/06/techblog.html
Temp này đã được đăng trên hầu hết các web chia sẻ theme blogger rồi.
Nhận xét này đã bị quản trị viên blog xóa.
anh upload lại file slider.js giùm em, cảm ơn a,
đã re-up, xem lại demo nhé =d>
Cám ơn Noct. Hiện mình đang dùng temp này. nhưng thấy tùy biến phần Header làm hoài mà không được, nó cứ nhảy dòng thôi. Nhân tiện, mình muốn làm một cái banner quảng cáo vào bên phải Header thì phải làm sao Noct? Cám ơn rất rất nhiều nhen!
Bạn tăng chiều rộng của header bằng cách tìm và sửa đoạn này:
#header { width:350px }
Anh ơi làm sao để sửa chiều cao của cái khung slider, e đã mò hết rồi mà ko được =.="
Anh ơi cái template này nó bị lỗi ở chỗ đánh số trang như thế này, khung Go to top nó ko ở phía dưới mà chạy lên giữa
http://i284.photobucket.com/albums/ll10/perfectworld96/C5%20Tet%202011/TechBlog-Business.png
ANh ơi, sao em copy cái XML vào trong phần chỉnh HTML thì nó không chịu. Nói là sử dụng code mới nó không complete đc
mình mới làm blog nên mạn phép hỏi bạn 1 câu: Sau đây là hướng dẫn sử dụng, để cài đặt phần Slider, click chỉnh sửa rồi chèn đoạn code sau:
Sau đây là hướng dẫn sử dụng, để cài đặt phần Slider, click chỉnh sửa rồi chèn đoạn code sau:
..... (code)
đặt ở đâu? hhướng dẫn chi tiết giùm luôn nha. tks
@Hà Văn Lộcbạn vào phần Bố cục sẽ thấy 1 cái gọi là Slider.
Temp này có một lổi ko biết Noct đã test chưa...Đó là khi bạn vào một trang label mà số bài viết quá ít ( 1-3) và thanh slide cột bên có nội dung dài hơn nội chung thì cái thanh chứa page number và quay về đầu trang ko dính vào footer mà nó chạy theo phần trên cùng kề bài viết.
ví dụ trên site Demo của cậu luôn:
http://blogtechnie.blogspot.com/search/label/Tutorials
Tớ đã thử thêm thẻ margin bottom trên phần css của cái này nhưng ko hiệu quả.
Cậu có thể fix đc ko..đang định dùng temp này làm temp của blog tớ :D
Gần 1 tuần rồi...Noct dạo này ko check comment trên blog này sao :(
giờ mới check :D
có khả năng là phải thay cái phân trang đó, đợi nhé.
bạn nào biết gì về lỗi này không vậy bX-d8jbrr xin chỉ giúp. "mình làm vọc sĩ" cái temp của mình nó báo lỗi đó, trong bài xuất hiện 2 blog post,nhức đầu luôn.
CÓ cách nào để ô Search "bay" lên trên Header không Noct? mình thử rồi nhưng nó lại bị lệch khung.
Dropdown menu mình test thử trên Firefox và Opera thì không hoạt động, không biết mình đặt tiêu đề là hình ảnh có ảnh hưởng gì không?
lỗi đó chỉ xuất hiện trong giao diện mới của Blogger, chuyển về giao diện cũ thì bình thường
Đăng nhận xét
- Không chèn liên kết quảng cáo khi đăng nhận xét.
- Nội dung nên liên quan tới chủ đề của bài.
- Use English if you do not understand what we are talking about.
Chèn Emoticons